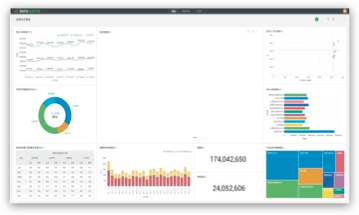
数据可视化是指以图形的方式展示数据,帮助用户能够更快地识别模式;交互式可视化能够让决策者深入了解细节层次,展示方式的改变使得用户可以查看分析背后的事实。
在这篇文章中,您将学习到:
-
数据可视化的作用
-
提升数据可视化的技巧
-
数据可视化图表配色的技巧
-
图表可视化的常见误区
1.化繁为简,方便理解
正所谓“一图胜千言”,使用图表来总结复杂的数据,这种沟通方式使业务领导者能够更快地理解和处理他们的信息。
2.发现新趋势、新机遇
企业收集到的消费者行为的数据,可以为适应性强的公司带来许多新的机遇。通过使用大数据可视化来监控关键指标,企业领导人可以更容易发现各种大数据集的市场变化和趋势。
3、增强数据交互
数据可视化的主要好处是它及时带来了风险变化。但与静态图表不同,交互式数据可视化鼓励用户探索甚至操纵数据来发现其他“秘密”。这就为使用分析提供了更好的意见。
1、避免使用饼图
尽管它们很受欢迎,但饼图并不是一种可视化数据的有效方法。 为什么? 因为你的大脑很难确定每块馅饼的相对大小。多使用条形图, 它能使受众更容易理解和比较数据的相对大小。
Tip:按降序或升序对数据进行排序,能更轻松地比较数据。
2、避免数据噪音
正如“数据界的达芬奇”Edward Tufte 所说,图表上的每一点信息都应该有存在的理由。把不重要的东西减到最少或者去掉。这包括减弱或移除图形线,改变轴线、图形线的颜色,以及用浅灰色描绘电子表格行。使得“数据比率”可以达到一个很高的水平,听众会更容易明白其中的数据情况。
Tip: 如果有人评价你的图表华而不实,你只需要优化数据比率就好了。
3、使用简单易读的字体
有些时候,排版可以提升视觉效果,增加额外的情感和洞察力。但数据可视化不包括在内。坚持使用简单的无衬线字体(通常是Excel等程序中的默认字体)。无衬线字体即是那些文字边缘没有小脚的字体。
4、使用表格数字字体
表格间距赋予所有的数字相同的宽度,使它们排列时能彼此对齐,使比较更容易。大多数流行字体都内置了表格。不确定字体是否正确?就看小数点(或任何数字)是否对齐就行。
5、使用相同细节和精度的数字
添加的细节(和数字)越多,大脑处理的时间就越长。想想你想要用你的数据传达什么,以及最有效的方式是什么。
6、使用基础图形
一个很好的经验法则是,如果你不能高效理解,你的读者或听众可能也难理解。因此,坚持使用基础图形:直方图、条形图、维恩图、散点图和线形图。
1、多彩配色:宜克制
许多时候,我们容易首先考虑设置多彩的颜色去达到外观的酷炫,而没有考虑到这些颜色是否有实际的意义。显然,多彩的图表可能有助于广告效果,却分散了读者对于真正有价值的数据本身的注意力。
2、色调与明度:跨度要大
在把数据进行可视化的大多数情况下,我们需要让配色容易辨识与区分,也就是说,它们的明度差异一定要够大。对于明度与色调,跨度越大,就能承载越多的数据。下图中第二行就是一个反例,颜色之间辨识度太低,容易模糊不同数据系列的界限,你会很难分辨相邻两色的区别。
3、饱和度:尽量低
在配色过程中,有时我们挑选了喜欢的颜色,搭配出来的效果却不如人意。是颜色选的不合适吗?别着急,尝试降低它们的饱和度吧。
不过仍要注意颜色之间的辨别度,避免不同数据系列的颜色混淆。另外,避免广泛运用艳色的好处是,当你有某个很想要强调的数据时,你可以轻松使用明亮的色彩来表示。
4、善于向大自然取经
淡黄到深紫的过渡”与“淡紫到深黄的过渡”,这两种方案听起来是否感觉大概相似?但我们在下面可以看到,前者感觉很自然,后者则不是。
这是由于我们已经习惯于那些在自然界中随处可见的渐变。在华丽的日落中,我们就能看到明黄色向深紫色的渐变,但却没有哪里能看到淡紫色向深黄色的过渡。
5、巧用渐变色
无论你只需要2种颜色,还是需要10种颜色,渐变中都能提取出这些颜色,并让图表看起来和谐而自然,因此不失为一种保险的方法。当然,最深和最亮的颜色用于最需要突出的序列。
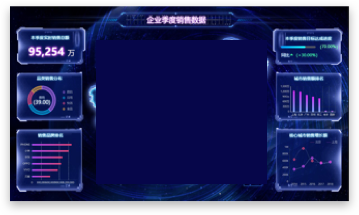
6、背景色的深浅选择
在绘制图表时,背景一般采用纯色,否则背景会干扰读者对图片主体信息的读取。
另外,浅色的背景显然更有利于用户阅读,可以提高数据的可读性。但是在界面内容过少的情况下,我们可以使用深色背景,使其看起来不那么单调。
1、坐标轴处理不当
一种是出于夸大数据差异而对坐标轴起点不当截取。
另外是对坐标轴使用对数处理,减小了数据差异。
2、 图表拉伸
图表横纵坐标轴的比例异常也会影响数据信息表达,特别是表现趋势方向类的折线图等图表,横坐标和纵坐标的比例在1:1到2:1之间最为合适。
3、取值间隔
最易出现在波动性较大的数据处理中,间隔取值会得到完全不同的结果
 点击试用
点击试用
 点击试用
点击试用






