数据分析报告中如何增强图表的可读性?相信对于很多数据分析来说,做好每一份优秀的数据分析报告,是他们想要实现的,但往往很多数据分析师做的报告不尽如意,原因有很多,今天我们通过DataHunter与大家一起来了解一下关于图表的可读性,如何更好的增强这方面的调整。
一、数据会说谎,保证信息传达的准确性
图表是为读者制作,为信息表达而服务的,在基于数据建立图表之后仅仅是开始,还需要思考数据信息是否能够完整的传达,主要有四点:
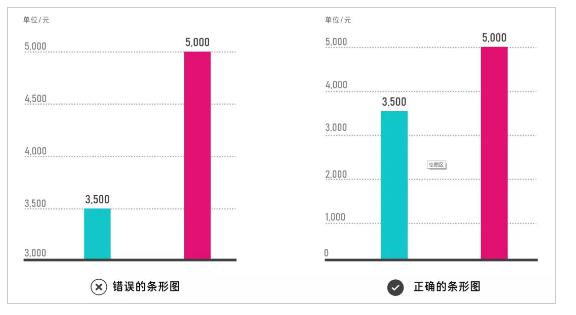
有时候不正确使用图表会传达出完全错误的信息,与可视化原则相悖。
比如:
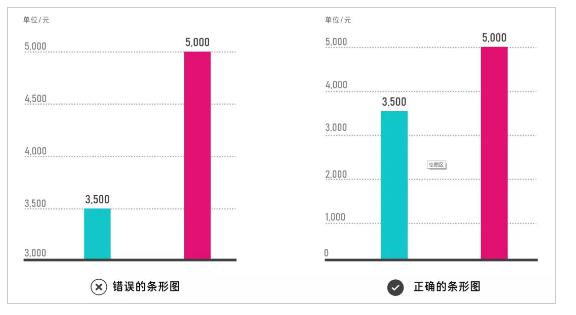
二、 坐标轴处理不当
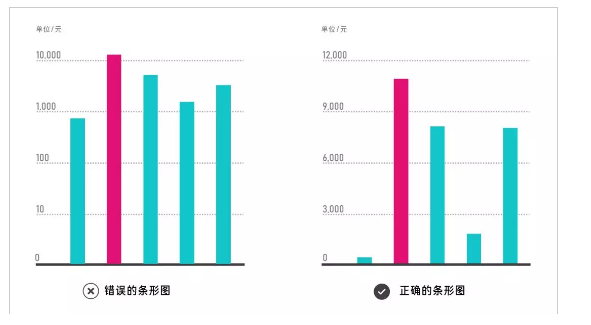
一种是前面提到的出于夸大数据差异而对坐标轴起点不当截取。

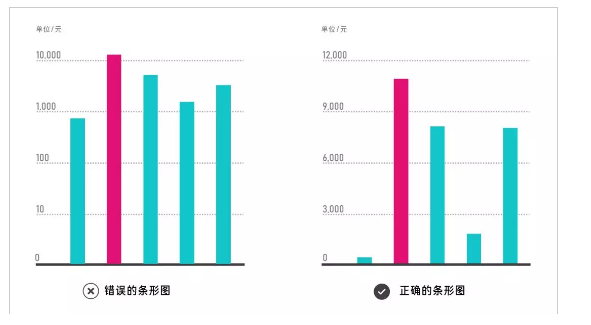
另外是对坐标轴使用对数处理,减小了数据差异

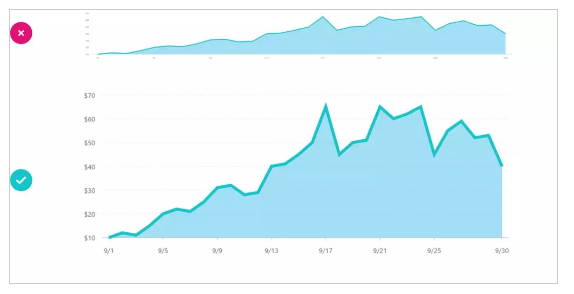
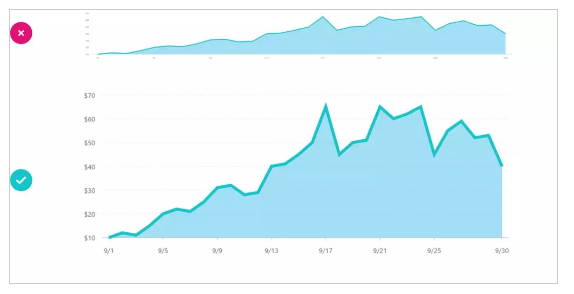
1、图表拉伸
图表横纵坐标轴的比例异常也会影响数据信息表达,特别是表现趋势方向类的折线图等图表,横坐标和纵坐标的比例在1:1到2:1之间最为合适

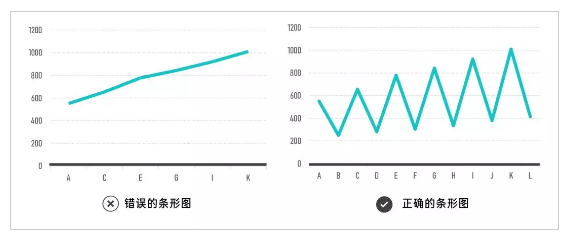
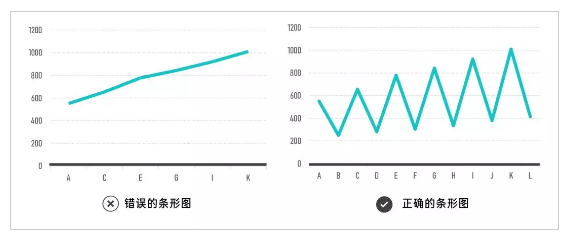
2、取值间隔
最易出现在波动性较大的数据处理中,间隔取值会得到完全不同的结果

三、建立视觉层次
一份好的可视化报告一定是页面简洁,重点突出的,具体表现就是用突出的元素显示数据和结果,其他不重要的信息弱化,作为背景。此外还可以用线条或者箭头引导视线,帮助观众快速关注到主题信息图形部分。
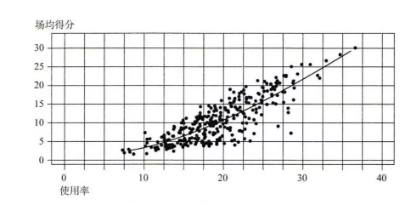
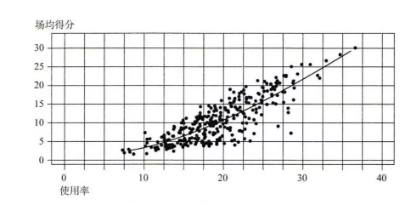
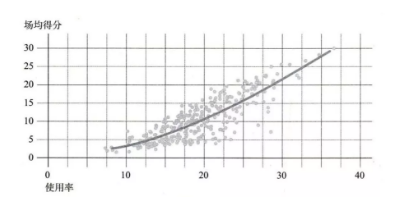
比如下面这张NBA球员使用率和场均得分散点图,所有视觉元素都在同一个层次上,过于扁平没有重点:

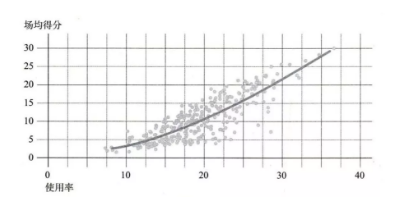
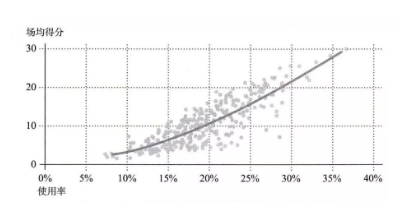
下面这张把数据点淡化,加粗趋势线、弱化网格,把趋势线凸显出来,做出了层次。

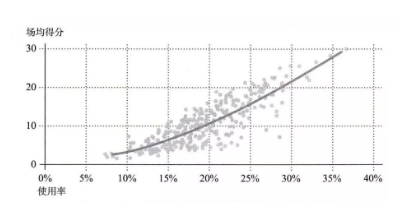
但是网格在页面里还是显得过于杂乱和密集,纵坐标标签也过密,针对性处理之后:

可以看到,干扰信息越来越少,图表的焦点聚集于上升的趋势线上,正是我们要表达的关键信息,随着球员使用率的上升,场均得分也在上升,二者存在正相关。
四、允许数据进行比较
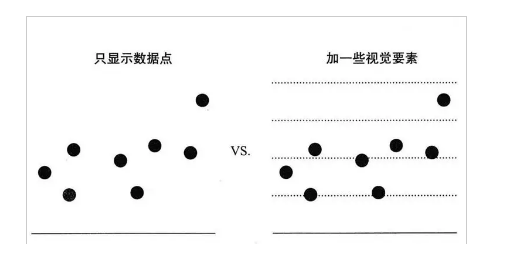
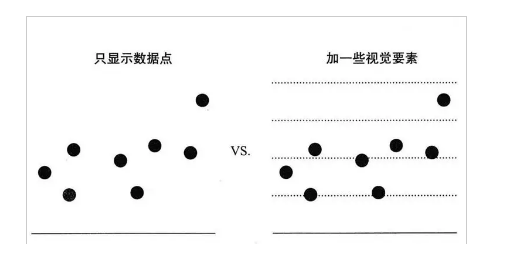
相对于只显示数据点的图表,带有网格的表格会更容易比较数据间的位置差异,比如下面这个例子,在不加数据标签的情况下,适当添加横向网格线会是个不错的选择。

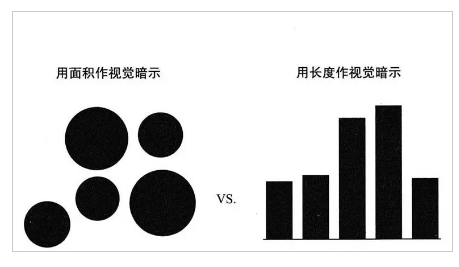
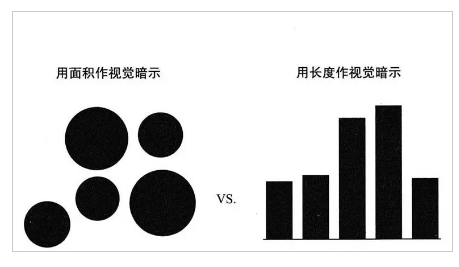
图形的识别准确性差异也会导致难以比较数据,人眼很难分辨出二维图形的差异,比如下图中一眼看过去很难知道圆形的大小差异,换成基于长度大小的柱形图就清晰得多。

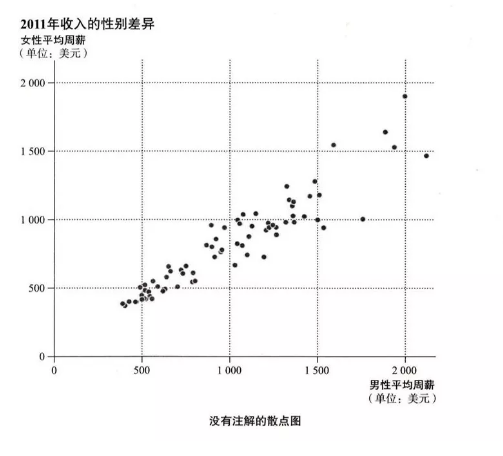
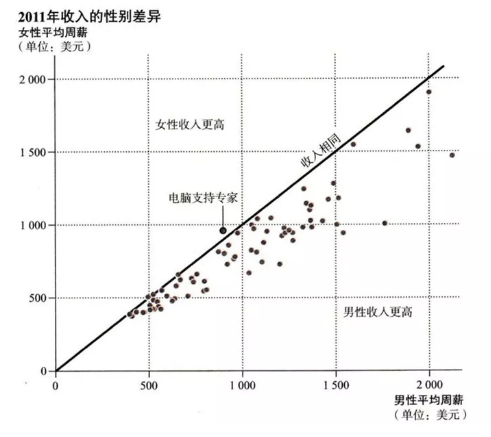
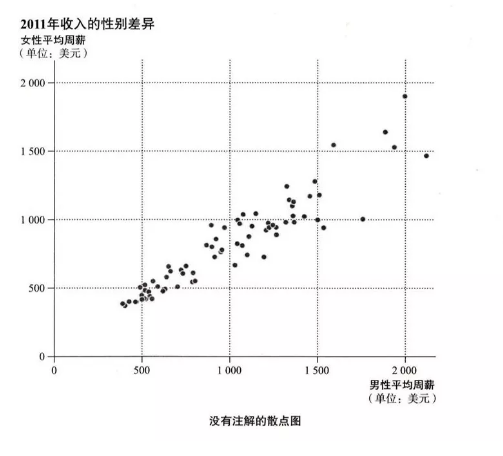
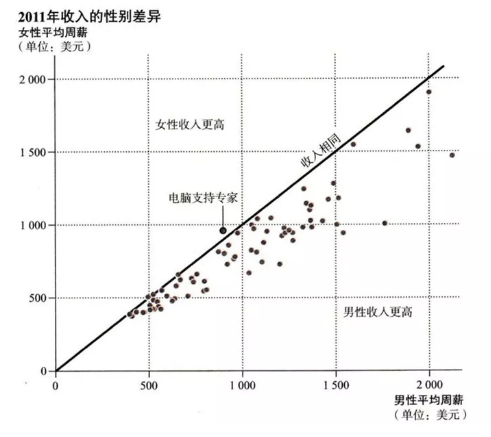
五、添加注解
图表里的注解包括标题、副标题、数据标签、单位、趋势线、内容备注等,所有的图表注解元素的都应该以满足无人讲解场景为增删准则,让观众即便在五日解说的前提下也能看懂图表。


 点击试用
点击试用
 点击试用
点击试用